FoodChain (Chaîne alimentaire) est une activité pédagogique pour le XO destinée à l’apprentissage du concept de chaîne alimentaire: Qui mange quoi ? Qui mange qui ?
FoodChain se présente sous forme de 3 petits jeux.
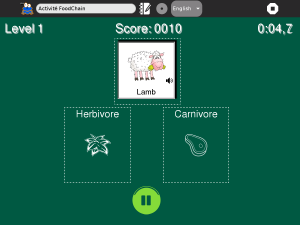
Le premier jeu consiste à classer les animaux selon leur régime alimentaire (Herbivore, Carnivore, Omnivore).
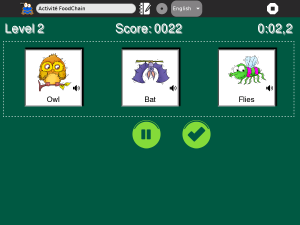
Le deuxième jeu consiste à ordonner les animaux pour former une chaîne alimentaire. Par exemple Hibou mange Chauve-souris qui mange Mouches.
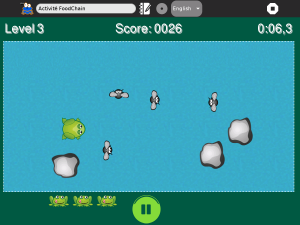
Enfin le dernier jeu est un jeu d’arcade où l’on dirige une grenouille qui doit manger des mouches en évitant de cogner contre les rochers et de se faire manger par les serpents.
Chacun de ces jeux proposent différents niveaux de difficultés croissantes qu’il faut réussir en un temps minima pour marquer le plus de points.
L’activité intègre tout ce qui est nécessaire dans une véritable activité Sugar: des éléments graphiques de qualité (issus de la librairie Art4apps et de la talentueuse Vicki Wenderlich), de la musique entêtante comme il se doit (Popcorn) et des sons et doublages audio.
FoodChain s’intègre par ailleurs parfaitement à Sugar: on y retrouve le bandeau habituel d’une activité, elle enregistre son état dans le journal et bénéficie du mécanisme de traduction ouvert Pootle.
Mais ce qui fait la particularité de FoodChain c’est qu’elle est la première activité pour le XO développée en HTML5/JavaScript avec les outils et les contenus décrits dans l’article que nous vous présentions il y a quelques semaines.
Plusieurs fonctionnalités de HTML5 sont directement utilisées par l’activité:
- La balise Media qui permet de jouer les paroles, sons et musiques,
- Le drag&drop qui permet la manipulation des cartes à classer ou ordonner,
- Le support des images SVG,
- Les canvas qui sont utilisés pour les dessins dans le jeu d’arcade,
- Le support du tactile (fourni par le framework Enyo, à valider sur le XO-4),
- La mise en page étendue des éléments de bordure et de fond.
Au-delà de ces fonctionnalités qui facilitent le développement, le HTML5 est aujourd’hui largement supporté sur différents types de terminaux. Le développement de l’activité de FoodChain en HTML5 lui permet ainsi de s’exécuter à la fois sur XO, sur PC (lien ici sur les navigateurs FireFox/Chrome) mais aussi sur tablet (actuellement sur HP TouchPad et en cours de portage sur Android via PhoneGap et sur Windows 8).
Cette première application démontre ainsi la possibilité de concevoir simplement de nouvelles activités pédagogiques pour le XO. Sur les mêmes bases, beaucoup d’autres applications peuvent être réalisées en utilisant la base d’images et d’éléments audio de Art4apps (actions, objets, verbes, métiers, …).
Vous êtes enseignants et vous avez des idées d’applications pour des enfants ? Faites-nous vos suggestions pour créer les applications qui équiperons l’ordinateur XO.
Vous êtes développeur HTML5/JavaScript et vous voulez participer à l’aventure OLPC ? « Forkez », copiez, adaptez le code de l’application FoodChain pour nous aider à construire de nouvelles activités ! Nous avons besoins de vos talents.