L’un des éléments importants de réussite d’un déploiement OLPC est d’avoir des contenus adaptés aux enfants. Sugar intègre déjà de nombreuses activités pédagogiques néanmoins, notre expérience des déploiements (notamment lors du projet Saint-Denis) nous a montré le manque de certains contenus en particulier pour l’apprentissage de la lecture.
C’est l’un des objectifs d’OLPC France de proposer ou d’adapter des nouveaux contenus pour Sugar et le XO, voilà donc comment nous proposons d’essayer de combler ce manque aujourd’hui. Le reste dépend de vous !
Où trouver des contenus ?
Grâce au travail de Pierre et Bastien, nous avons échangé ces derniers mois avec ILearn4Free une organisation qui édite de très jolies histoires interactives sur iPad (iStory) dans différentes langues.
Nous avons convaincus iLearn4free d’ouvrir une partie de leur très riches contenus réalisés par des graphistes et linguistes professionnels afin qu’ils puissent être librement diffusables. Ainsi est né il y a quelques semaines Art4Apps, un site web proposant une bibliothèque d’images et d’enregistrements audio de mots dans différentes langues. L’ensemble étant sous licence Creative Commons BY SA, c’est donc plusieurs centaines de contenus qui peuvent être librement intégrés dans des applications de lecture.
L’objectif est ainsi d’offrir à la communauté les moyens de développer des applications Sugar à destination des enfants.
Comment développer des applications Sugar en HTML5/JavaScript ?
Encore faut-il être familier avec le développement Python et avec le framework Gtk qui sont la base du développement d’applications pour Sugar. Pour permettre néanmoins au plus grand nombre de développer des applications à partir de ces contenus, OLPC France a également travaillé à la possibilité de réaliser directement en HTML5/JavaScript des applications pour Sugar.
Une première tentative avait été réalisée avec l’application de nutrition que nous avions co-réalisée avec Danone, Nutrino. Son architecture technique restait néanmoins complexe car elle intégrait un serveur HTTP Python (Flask) et était limitée par les capacités du navigateur HTML initial de Sugar qui repose sur une vieille version de Gecko (le moteur de rendu de Firefox).
Aujourd’hui je vous propose une solution différente permettant de réaliser une application Sugar en HTML5/JavaScript sans compromis sur le rendu HTML ni sur les possibilités d’intégration avec Sugar.
Pour cela la première étape est de s’appuyer sur une version récente de Sugar, Sugar 0.96 désormais officiellement packagée pour le XO 1, 1.5 et 1.75. Sugar 0.96 propose en effet deux nouveautés importantes:
- Le support de Gtk3 qui permet de disposer dans le système d’un Framework graphique riche et « up-to-date »,
- L’intégration de WebKit comme moteur de rendu HTML qui permet un support de haut-niveau de HTML5 (WebKit est le moteur HTML de Google Chrome et Safari)
La deuxième étape est d’utiliser le framework JavaScript Open Source Enyo pour concevoir son application. S’il existe de nombreux framework JavaScript, Enyo a l’avantage d’être simple et élégant, très orienté « composants » et portable. Portable voulant dire que votre application développée avec Enyo pourra fonctionner facilement sur de nombreux périphériques (smartphones, tablets, …). Vous ne développerez donc pas uniquement pour Sugar et le XO mais potentiellement pour d’autres systèmes.
Comment puis-je démarrer ?
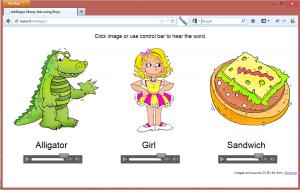
Pour comprendre le mécanisme, j’ai développé un exemple très simple de page HTML qui accède à quelques images et sons de la librairie Art4Apps.
La page est accessible ici.
Le code source JavaScript est disponible ici.
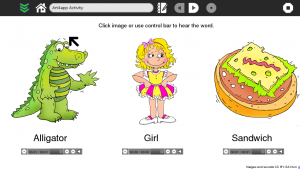
Convertissons-là maintenant en une application Sugar pour le XO. Une application Sugar est un dossier compressé avec différents éléments de configuration et du code Python d’initialisation. J’ai préparé un template qui vous permet d’éviter tout cela, il suffit de copier les fichiers HTML dans le dossier correspondant et de recréer le fichier. Voici alors ce que cela donne: application XO
.
La capture d’écran ci-dessus montre son exécution sur le XO. Elle s’exécute comme une véritable application pour Sugar et le XO.
Si maintenant vous souhaitez que votre application interagisse avec Sugar (personnaliser la barre d’outil, communiquer avec le journal, …), c’est tout à fait possible car le template intègre un mini-framework permettant d’échanger avec Sugar depuis Enyo. Ainsi, en une ligne de JavaScript vous pouvez appeler un traitement de l’application Python ou au contraire recevoir un événement déclenché par Python.
sugar = new Sugar();
sugar.sendMessage("ready");
sugar.connect("home_clicked", enyo.bind(this, "javascript_callback"));
Facile non ?
Alors si vous êtes développeur HTML5 vous avez maintenant les clés : qu’attendez-vous pour mettre votre imagination et votre talent au service du projet OLPC ? Contactez-nous et nous vous accompagnerons sur votre projet.
A noter que: